Ruby on Rails ~Bootstrapの導入~
プログラミングを学び始めるなら、◯◯◯がいいよ!なんて記事はよく見かけますが、最初の頃は何選べばいいのか?どんな風に使うのか?とか何もわからないと思います。自分も現在プログラミングを初めて3ヶ月ほど経ちましたが、やっとRubyはWeb開発に向いていて、なんだかんだでけっこう使い勝手の良い言語なんだな〜と漠然に捉えているくらいで😅
今だとRubyも人気なんですけど、WordPressも同じくらい人気でよく案件を探したりすると、該当する案件がいくつも見つかるので、需要の高さを改めて感じます。それに付随してBootstrapを一緒に使ったりするらしのですが、調べてみるとRilsにもBootstrapを導入できるという事で、実際にやってみました!
Bootstrap(ブートストラップ)とは

Twitter社が開発していたCSSフレームワークで、HTMLやCSS、JavaScriptなどが密接にからみあっていることもあり、Webアプリケーションフレームワークと呼ばたりします。
また、Bootstrapはレスポンシブに対応しているので、パソコンやスマホで表示してもデザインが崩れません。
Railsで導入するには?
① Bootstrapをgemでインストール
gemfileに下記を追記してbundle install
② SCSSファイルを作成
application.css を application.scss に名前を変更する
ファイルを開いて*= require_tree .*= require_selfw
③ jvascripts/application.jsを修正
下記をファイル内に追記
④ Rails s で再起動!
導入はこれでOKです!
使い方は公式のサイトにまず行きます!
公式サイトhttps://getbootstrap.com/

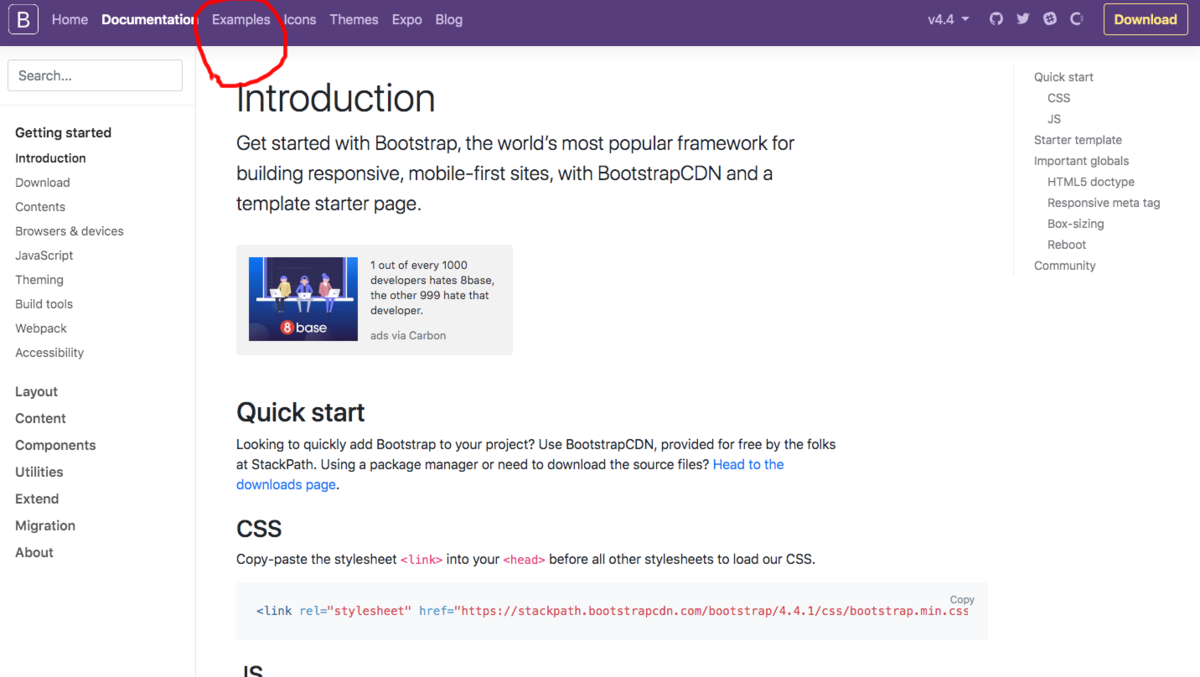
ヘッダー部分のExamplesからサンプルへいけます

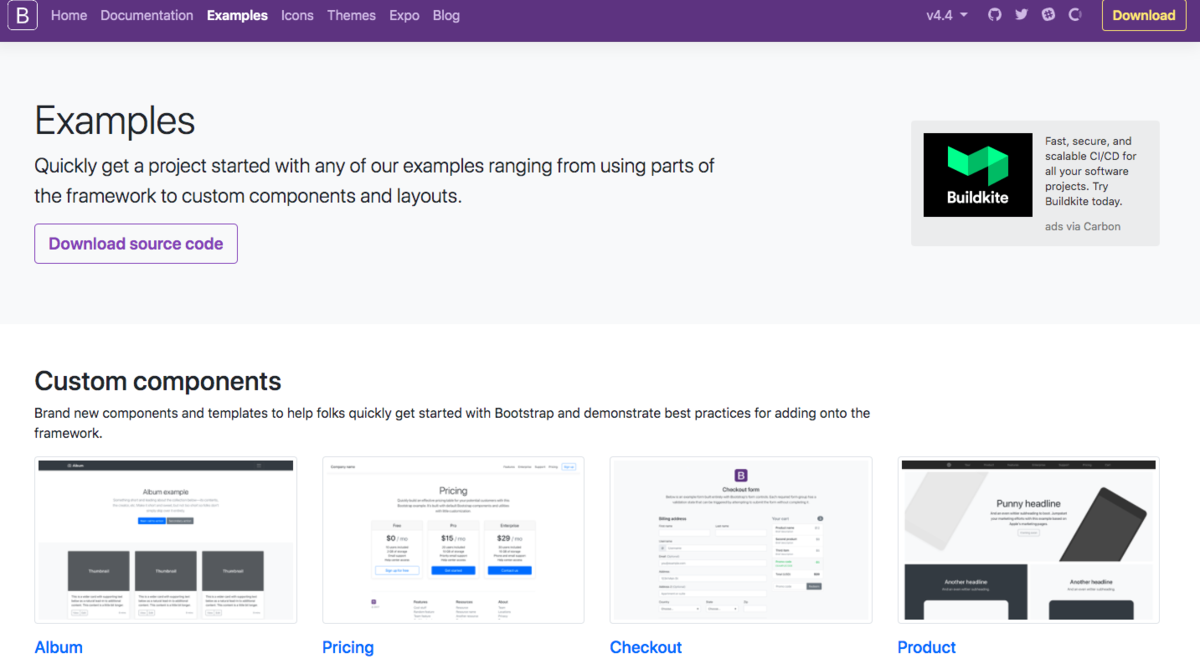
サンプルは色々あって、使い勝手が良さそうなものばかり

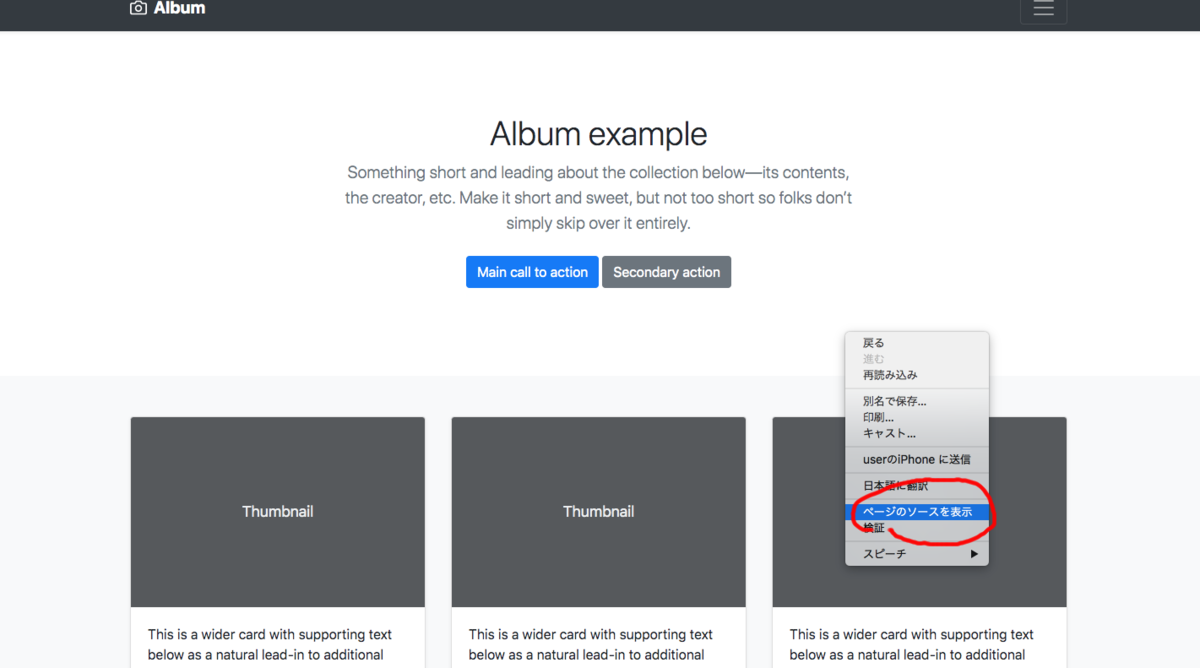
例としてAlbumタイプを選択

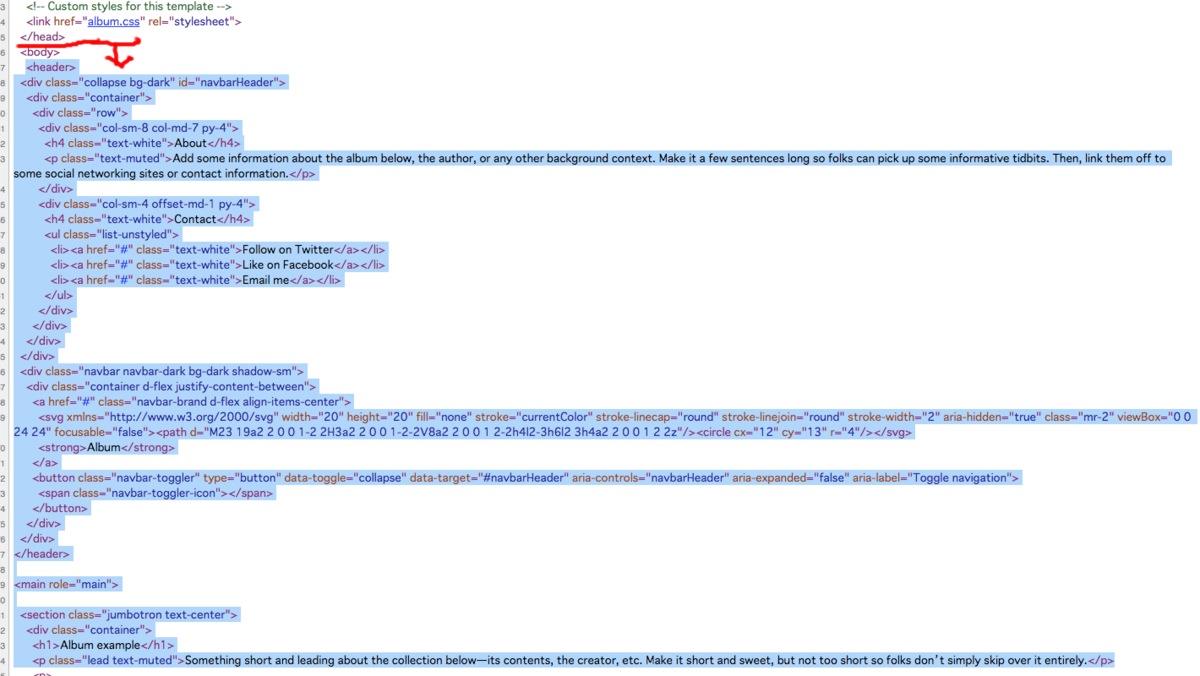
右クリックでページのソースを表示を選択

<body>から下の部分をコピーしましょう

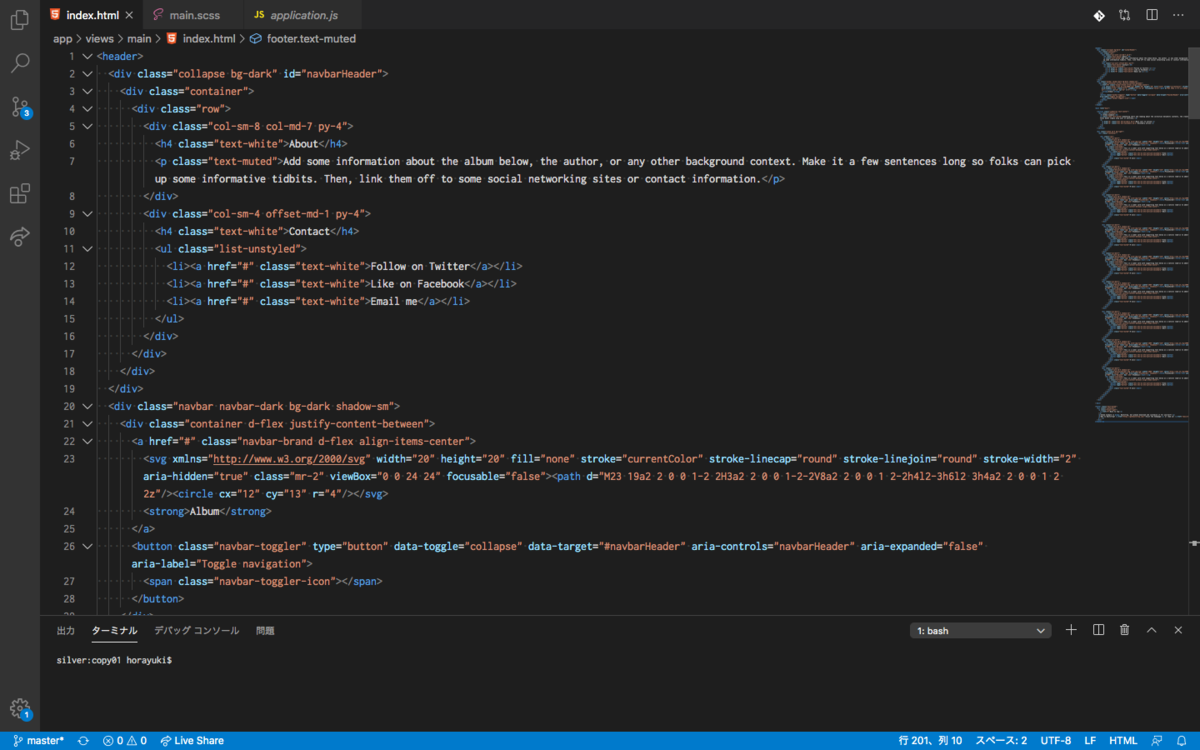
後は先ほど立ち上げたアプリにペーストするだけ

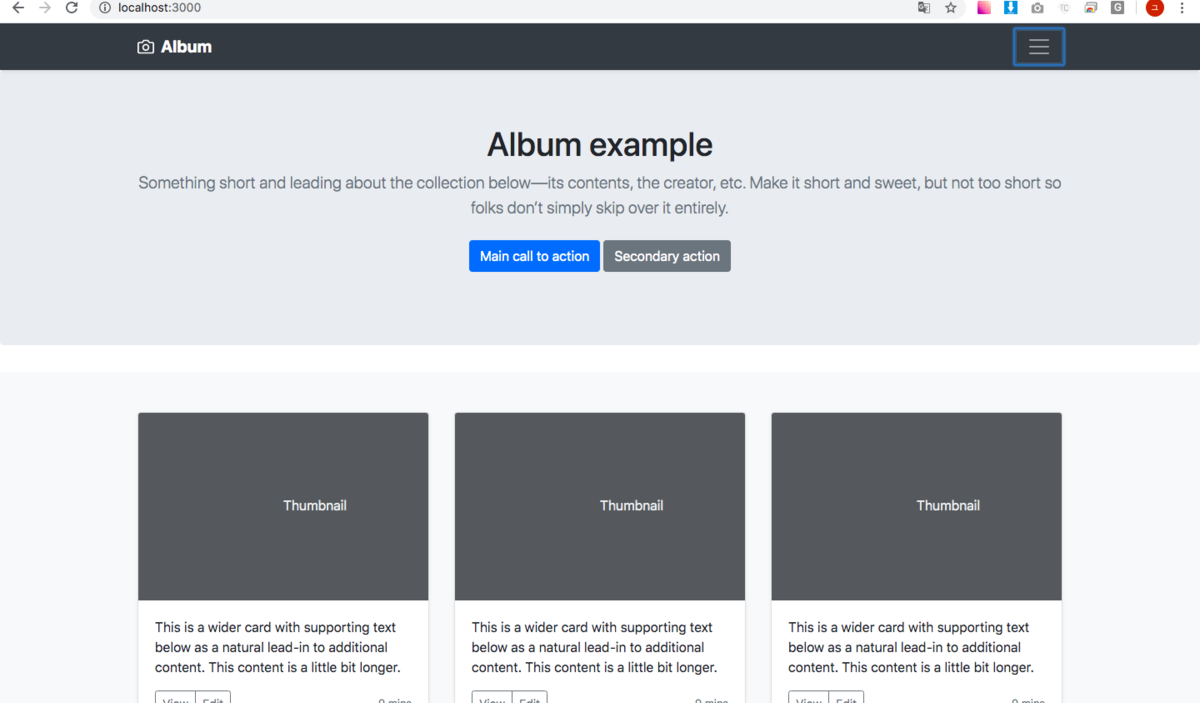
自身のローカル環境で表示できたのが、確認できます

Bootstrapですごいのは、これだけ簡単なのにクオリティがあってプルダウンメニューまで実装できている所だと思います。初めて使いましたが、けっこう感動しました!