個人開発⑤ ~トップページの作成(メインコンテンツ)~
トップページ作成についてはこれで最後になります
〜今回の記事の内容 〜
Gem、(haml、SCSS)の導入
ルーティング、@importの設定
⬇︎
ヘッダー、フッターの作成
⬇︎
☆メインコンテンツの作成
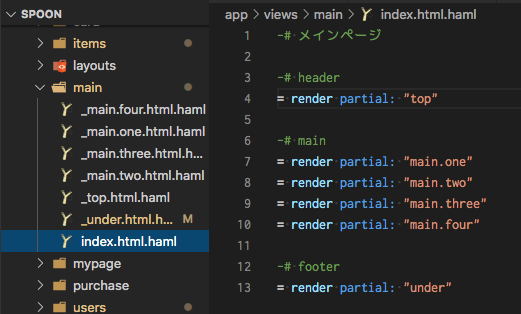
メインコンテンツの作成
メインコンテンツも後々作り足しも出来るように、パートを分けて作りながらアプリとして意味を持たせることを意識しました
最低でも3つの意味が必要と考えました、それが、”アプリとしての特徴”、”誰のためのアプリか?”、”アプリの使い方”です

サイトのイメージ(main.one)
開いて最初に目に付く部分なので、目を引けること、これが何のWebアプリなのか?とイメージを持ってもらうために画像をスライドショーで流すことを考えました
スライドショーですが、JavaScriptを使用せず、CSSのみで作成しています

アプリの紹介(main.two)
写真や文字が左右交互にするためにCSSで”flex-direction: row-reverse;” を使用しました、”display: flex;”を併用することで写真と文字を入れ替えることが出来ました

アプリの使い方(main.three)
縦に並列して並んでます、特徴として写真の間に一つ要素を挟むことでバランス良く並べることが出来ました


スプーンの作り方(main.four)
自作スプーンを出品できるというコンセプトがあったので、作り方を紹介する動画をyoutubeを利用して埋め込むことが出来ました

メインコンテンツの作成については以上になります!
今回はここまで!続きはまた次回!