JavaScriptについて
自身が理解していないので、ブログを備忘録として利用しようと思いわかりやすそうなのを探してみました

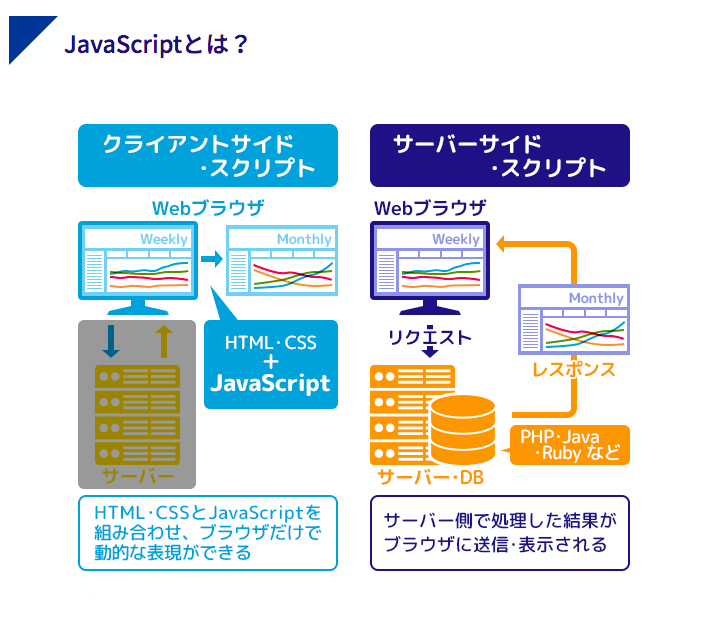
一番身近なのは、Webサイトを表示するブラウザ上で動くプログラムです。無くてもWebサイトは見ることはできますが、文章や写真をそのまま読むだけで、いろいろな操作ができません。
そこで、JavaScriptというプログラミング言語を動かすことで、ブラウザ上で画像を拡大表示して見やすくしたり、入力フォームを設置してメッセージを送付できます。
JavaScriptの特徴
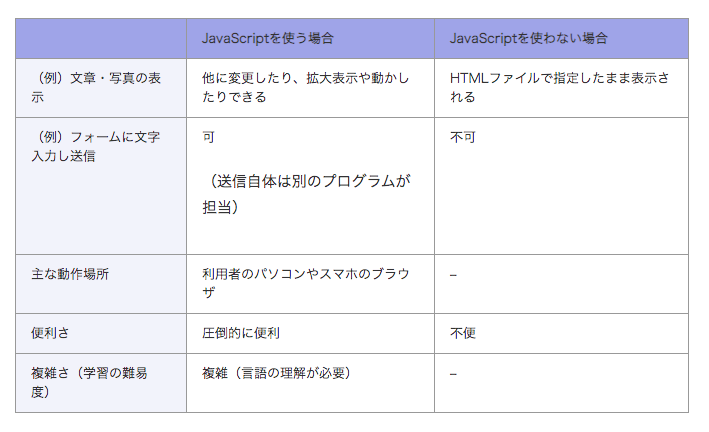
ブラウザ上でページを表示するとき、JavaScriptを使った場合は以下のような特徴があります。

JavaScriptに関係する用語
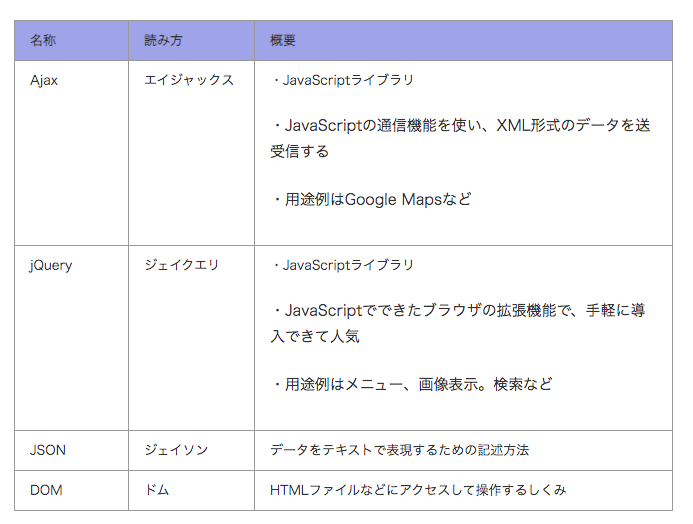
JavaScriptを応用したプログラムのまとまり(ライブラリ)などが用意されています。Webサイトの制作者が、より効率的な作業がする目的でたくさん揃っています。一例をご紹介しましょう。

JavaScriptが使われる場面
それではJavaScriptはどこに使われているのでしょうか。具体的にブラウザ上で何ができるかお話します。いろいろな場面でお世話になっていることに驚くと思います。まずは、基本的な書き方について説明します。
JavaScriptの基本的な使われ方
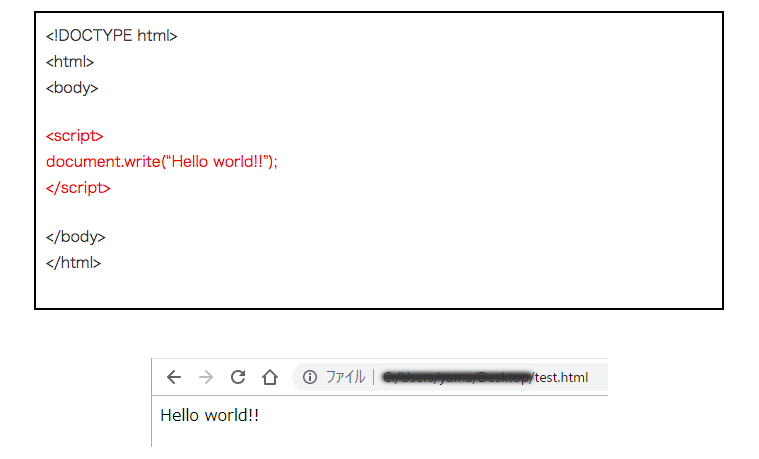
HTML ファイル上に書いた場合、以下のソースコードの赤字の部分(<script>から</script>まで)がJavaScriptです。目的に応じていろいろなルールがあります。こちらのdocument.write(“Hello world!!”);の例では、書かれているブラウザ上に「Hello world!」と表示する指示になっています。
【ソースコード】

この基本ルールを組み合わせたり、条件による動作を指定したJavaScriptが多く動いています。
例:マウスを使った際の表示
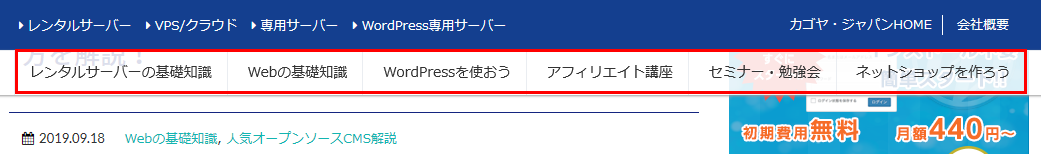
ページを開いた時には表示されていないメニューを、ページを読み進めるうちに表示したい場合は、このJavaScriptを使います。逆のパターンもありますね。下の画像の例では、赤枠の部分のメニューの表示が制御されています。

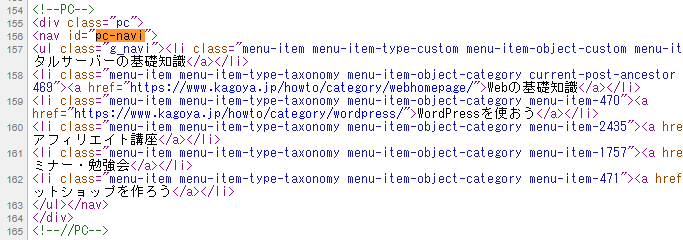
ソースを見ると、HTMLでは下記の部分が該当します。

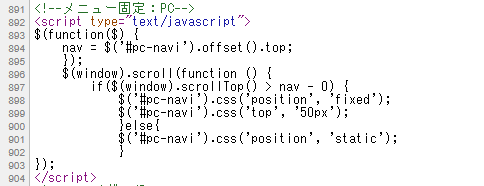
さらにJavaScriptは以下のように設定されています。マウス操作で画面上をスクロールして、一定の位置に来たら表示する内容です。また条件によって動作を分けています。

少しは備忘録になっただろうか?